
Seit HTML5 sind Grafiken im Browser kein Problem mehr. Der Canvas mit seinen Methoden und Eigenschaften als Zeichenfläche macht es leicht Pixelgrafik im Browser zu erstellen. Hier sollen einfache Messdiagramme erzeugt werden.
|
||||
|
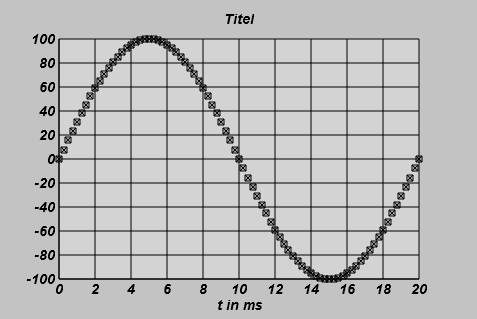
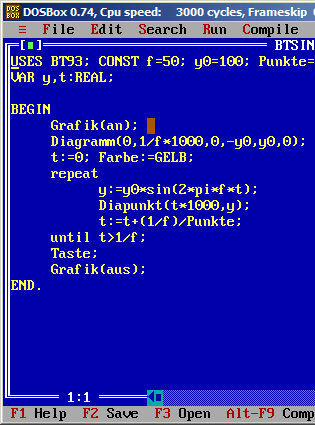
Quelltext im Vergeich Turbo-Pascal 6 und JavaScript
Als JavaScript-Quelltext sieht das dann wie folgt aus: var f=0.10, tmax=10;
function Schwingung()
{var x,y,ms,
now=new Date();
Grafik(AN);
yachse="";
xachse="t/s";
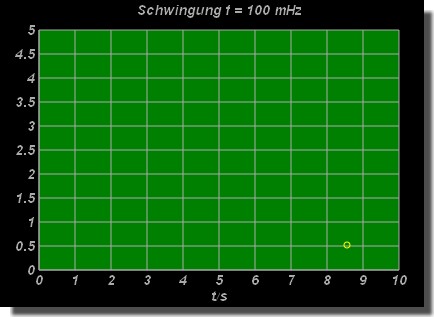
titel="Schwingung f = 100 mHz";
farbe=GRUEN;
hintergrund();
farbe=GRAU;
Diagramm(0,tmax,0,0,5,0);
ms=now.getTime();
y=2.5+2.5*Math.sin(2*Math.PI*f*ms/1000);
x=ms/1000;
farbe=GELB;
DiaPunkt(x%tmax,y);
}
window.setInterval("Schwingung()", 50);
In einem HTML5-Browser sieht das dann so aus: Demo der Schwingung.
Als JavaScript-Quelltext sieht das dann wie folgt aus: const NMAX=100;
var filled=false;
var f=0.10, tmax=10;
var TabY = new Array(NMAX);
var TabX = new Array(NMAX);
function Messen()
{var i,x,y,t,now=new Date();
if(filled)
{y=TabY[NMAX-1];
for(i=NMAX-1;i>0;i--)
TabY[i]=TabY[i-1];
TabY[0]=y;
}
else
{//t=now.getTime()/1000;
for(i=0;i<NMAX;i++)
{x=i/NMAX*tmax;
y=5+5*Math.sin(2*Math.PI*f*x);
TabX[i]=x;
TabY[i]=y;//Math.random()*3;
}
filled=true;
}
}
function Anzeigen()
{var i;
Messen();
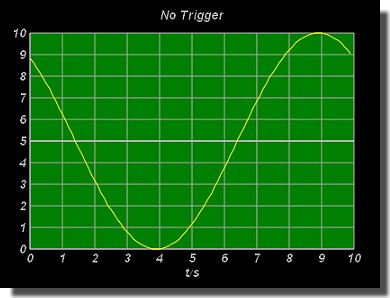
Grafik(AN);yachse="";xachse="t/s";titel="No Trigger";
farbe=GRUEN;hintergrund();
farbe=GRAU; Diagramm(0,tmax,0,0,10,0);
farbe=HELLGRAU; DiaLinie(0,5,tmax,5);
farbe=GELB;
for(i=0;i<NMAX-1;i++)DiaLinie(TabX[i],TabY[i],TabX[i+1],TabY[i+1]);
//for(i=0;i<NMAX;i++)DiaPunkt(TabX[i],TabY[i]);
}
window.setInterval("Anzeigen()", 50);
Als JavaScript-Quelltext sieht das dann wie folgt aus (in starker Anlehnung an das Original): function Ziffernblatt()
{var x,xx,i,j;
x=0;
for(i=1;i<=12;i++)
{farbe= WEISS; DiaPunkt(Gsin(x),Gcos(x));
xx=x;
for(j=1;j<=4;j++)
{xx=xx+360/60;
farbe=GRAU;
DiaLinie(Gsin(xx),Gcos(xx),0.98*Gsin(xx),0.98*Gcos(xx));
}
x=x+360/12;
}
}
function Zeiger(h,m,s,c)
{var a;
switch(c)
{
case 'm': ctx.lineWidth=10;//SETLINESTYLE(0,0,3);
a=(m/60*360);
farbe=ORANGE;
DiaLinie(0,0,0.95*Gsin(a),0.95*Gcos(a));
a=m*360/12/60;
a=a+(h/24*2*360);
farbe=ORANGE;
DiaLinie(0,0,0.75*Gsin(a),0.75*Gcos(a));
ctx.lineWidth=3;//SETLINESTYLE(0,0,1);
break;
case "s": a=(s/60*360);
farbe=ROT;
DiaLinie(0,0,0.95*Gsin(a),0.95*Gcos(a));
break;
}
}
function Uhr()
{var h,m,s,now=new Date();
Grafik(AN);markgroesse=4;ctx.lineCap="round";
ctx.lineWidth=3;
hwork=ctx.canvas.height-4*markgroesse; wwork=hwork;
ywork=2*markgroesse;
xwork=ctx.canvas.width / 2 - wwork / 2;
farbe=SCHWARZ; Diagramm(-1,1,0,-1,1,0);
farbe=WEISS; Ziffernblatt();
h=now.getHours(); m=now.getMinutes(); s=now.getSeconds();
Zeiger(h,m,s,"m"); Zeiger(h,m,s,"s");
}
window.setInterval("Uhr()", 1000)
In einem HTML5-Browser sieht das dann so aus: Demo der HD-ready-Uhr. |
Weitere Software
| Startseite | Bücher | Software | Digital TV | Musik | Kontakt |
Für Inhalt und weitere Verzweigung externer Links sind die Betreiber der dortigen Seiten verantwortlich - H.-J. Berndt


 Die Schwingung mit 0,1 Hz macht eine Schwingung in 10 Sekunden. Das sollte auch auf langsamen Maschinen noch gerade flüssig animiert werden können. Der iPod-Touch der 2. Generation schafft es im Safari-Browser gerade so.
Die Schwingung mit 0,1 Hz macht eine Schwingung in 10 Sekunden. Das sollte auch auf langsamen Maschinen noch gerade flüssig animiert werden können. Der iPod-Touch der 2. Generation schafft es im Safari-Browser gerade so.  Eine ungetriggerte Schwinung erscheint wie eine Welle. Jetzt werden schon schnellere Maschinen benötigt. Auf modernen Smartphones sollte es jedoch noch flüssig anzusehen sein.
Eine ungetriggerte Schwinung erscheint wie eine Welle. Jetzt werden schon schnellere Maschinen benötigt. Auf modernen Smartphones sollte es jedoch noch flüssig anzusehen sein.  Die Uhr war eigentlich nur eine Spielerei mit einem unsichtbaren Diagramm im Hintergrund. Somit konnte man die Zeiger im Bereich von 0 bis 1 beliebig skalieren. Die Uhr unter DOS zeichnete damals erst das Ziffernblatt, schaltete dann die Grafik in den exklusiv-oder (XOR)-Modus und zeichnete den Sekundenzeiger entsprechend zweimal pro Sekunde, wodurch das Ziffernblatt nicht jedes Mal neu gezeichnet werden musste. Die Script-Variante zeichnet die komplette Uhr bei jeder Sekunde neu. Trotzdem bleibt die Prozessorlast niedrig.
Die Uhr war eigentlich nur eine Spielerei mit einem unsichtbaren Diagramm im Hintergrund. Somit konnte man die Zeiger im Bereich von 0 bis 1 beliebig skalieren. Die Uhr unter DOS zeichnete damals erst das Ziffernblatt, schaltete dann die Grafik in den exklusiv-oder (XOR)-Modus und zeichnete den Sekundenzeiger entsprechend zweimal pro Sekunde, wodurch das Ziffernblatt nicht jedes Mal neu gezeichnet werden musste. Die Script-Variante zeichnet die komplette Uhr bei jeder Sekunde neu. Trotzdem bleibt die Prozessorlast niedrig.