Programmierumgebung
Die Programmierung erfolgt in einem Browser-Fenster auf einem Gerät der eigenen Wahl. Dazu ist eine WiFi-Verbindung mit dem ESP erforderlich. Ist ein Programm geschrieben und zum ESP übertragen, so kann dies auch allein starten und völlig ohne weitere Verbindungen ablaufen.
Die nur zur Programmierung unverzichtbare WiFi-Verbindung kann auf zwei verschiedenen Wegen erfolgen. Einmal spannt ein ESP, wie beim Erststart, ein eigenes WLAN auf und z. B. ein PC kann sich mit seinem Access-Point verbinden. Dabei bleibt das Internet für beide Teilnehmer außen vor. Andermal kann sich ein ESP mit einem Router verbinden und erhält so eine lokale IP zugeteilt unter der er im Heimnetzwerk zu erreichen ist. PC und ESP können dann über den Router auch auf das Netz zugreifen. Bei Portfreigabe im Router kann so auch von außen über das Internet programmiert werden. Die globale IP kann der ESP z. B. per Messenger senden.

Diese Scriptsprache setzt Mikrocontroller voraus, die über WiFi verfügen und mindestens 4 MB Flash-Speicher an Bord haben. Dies galt zuerst für den ESP8266 und gilt so auch noch heute. Hinzugekommen sind die Nachfolger der ESP32-Reihe, sowie der Raspberry Pi Pico W.
Um diese Sprache zu verwenden sind minimal folgende Dinge erforderlich:
- Ein ESP32 oder -S2, -S3, -C3
- Ein Browser auf einem Gerät der eigenen Wahl
- Eine Binärdatei mit dem Interpreter der Sprache
Üblicherweise verbindet man nach dem Hochladen der Binärdatei den eigenen Router mit Internetzugang mit dem ESP über die Einstellungen des Basic-Editors, um auch vom ESP aus auf das Netz zugreifen zu können, aber auch aus dem Netzt mit dem ESP zu kommunizieren.
Die Programmierung erfolgt dann, wie bereits erwähnt, über Browser – Router – ESP und zurück. Die Tatsache, dass der Browser nur eine Kopie des eigentlichen Programms darstellt ist zu Beginn gewöhnungsbedürftig. Das Programm wohnt im ESP, dieser schickt es auf Anfrage (EDIT) zur Ansicht oder Änderung zum Browser-Editor. Der Benutzer speichert das Programm (SAVE) und kann dann den ESP dazu veranlassen die Zeilen auszuführen (RUN). Erfolgen während der Laufzeit Ausgaben zum Browser-Fenster, so schickt der ESP entsprechende HTML- oder JavaScript Elemente ab.

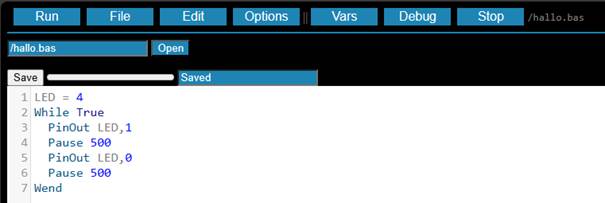
Abbildung 1‑1: Programms im Browser-Editor
Beim Erststart fehlen Zeilennummern und Syntax-Hervorhebung. Sie lassen sich später einstellen.
Hauptmenü
![]()
· Run startet das aktuell gespeicherte Programm im ESP
· File zeigt den Dateimanager
· Edit zeigt den Editor, wie oben dargestellt
· Options zeigt die Einstellungen
· Vars gibt einen Überblich auf die verwendeten Variablen und Pin-Zustände
· Debug öffnet den Debugger
· Stop, als Gegenteil zu Run, stoppt das laufende Programm
Ein Programm mit der Ausgabe „Hallo Welt“ erstellt man wie folgt:
EDIT aufrufen und eventuell vorhandene Zeilen löschen. Danach Eingabe von Print "Hallo Welt". Mit SAVE das Programm unter dem angegebenen Namen speichern (d.h. hochladen). Mit RUN das Programm ausführen.

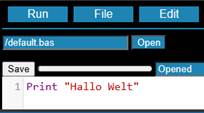
Abbildung 1‑2: Erstes Programm im Editor
Nach der Betätigung von SAVE zeigt ein Fortschrittsbalken den Speichervorgang an. Anschließend steht an der Stelle opened der Schriftzug saved.
Die Ausgabe erfolgt im Browserfenster mit RUN:
Hallo Welt
Done.
File-Menü
Das Dateimenü dient der Dateiauswahl dem Editieren und anschließendem Ausführen oder Debuggen.

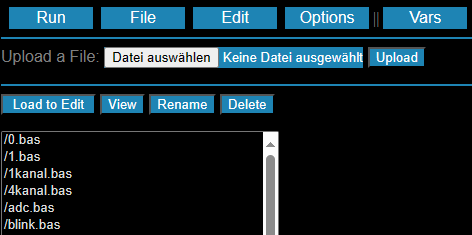
Abbildung 1‑3: Datei-Menü FILE
· Load to Edit lädt eine ausgewählte Datei in der Dateiliste in den Editor.
· View zeigt den ausgewählten Datei-Inhalt in einfacher Text-Darstellung im Browser. Ist keine Datei ausgewählt, so erfolgt die Darstellung der Programmausgabe.
· Rename erlaubt die Umbenennung einer ausgewählten Datei. Die Datei darf nicht aktuell im Editor geladen sein.
· Delete löscht eine ausgewählte Datei, falls sie nicht gerade im Editor geladen ist.
Im oberen Teil der obigen Abbildung befindet sich die Upload-Abteilung des Dateimanagers. Hierüber lassen sich Bilder, Texte und andere Dateien in den Flash-Speicher des ESP übertragen, die dann vom Interpreter verwendet werden können. Auch fertige JavaScript- und Stylesheet-Dateien landen über diesen Weg von der Festplatte im Speicher des ESP. Hinter Upload a File: folgt
· Datei auswählen zeigt eine Dateiauswahl des verwendeten Betriebssystems, um eine lokale Datei auszuwählen. Nach der Auswahl erscheint dieser Dateinamen an der Stelle „Keine Datei ausgewählt“
· Keine Datei ausgewählt enthält nach der Auswahl den Dateinamen für den Upload.
· Upload initiiert das Hochladen. Dies kann, je nach Größe etwas dauern.
Im Datei-Menü findet man die Datei /uploads/skin.css. Diese Stylesheet-Datei bestimmt das Aussehen der Browser-Programmierumgebung dieses Interpreters. Durch das Überschreiben dieser Datei kann die voreingestellte Farbgebung geändert werden. Wird sie gelöscht, so erscheint die Oberfläche quasi pur in der Grundeinstellung. Ist beim Neustart keine Datei mit diesem Namen vorhanden, so wird sie erneut erzeugt und die voreingestellte Farbgebung ist wieder vorhanden.

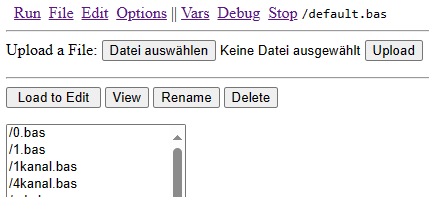
Abbildung 1‑4: Oberfläche ohne skin.css
Möchte man keine Skins verwenden, so reicht es eine leere Datei mit dem Namen skin.css hochzuladen.
Edit-Menü
Der Editor besteht im Hauptteil aus einem Editierfenster für das Programm.

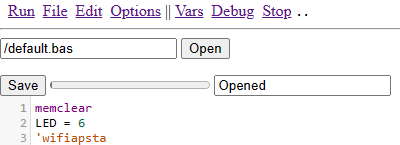
Abbildung 1‑5: Hauptbestandteile des Editors (ohne Skin)
Im oberen Teil steht ein Dateiname. Mit Open holt man das Listing vom ESP in den Editor, mit Save speichert man es wieder zurück bzw. lädt es wieder hoch in den Flash-Speicher des ESP, wonach es mit RUN aus dem Haupt-Menü gestartet werden kann. Der Interpreter analysiert das Programm bei der Übertragung wodurch es in einem seriellen Monitor bereits zu Fehlermeldungen kommen kann. Dem Dateinamen default.bas kommt eine besondere Bedeutung zu. Ein Programm, welches unter diesem Namen abgespeichert im ESP liegt, kann in den Einstellungen/Options als Autostart konfiguriert werden. Normalerweise liegt eine Pause von 30 Sekunden zwischen Start des ESP und Autostart des Programms, um eventuell noch eingreifen zu können.
Options-Menü
In Einstellungen wird der Internetzugang via Router (Station Mode) festgelegt. Dies kann auch per Programm erfolgen. Name und Passwort reichen, um beim nächsten Start des ESP die Verbindung zum Router aufzunehmen und so auch Zugang zum Internet zu haben. Mit der vom Router vergebenen lokalen IP kann dann die Programmieroberfläche erreicht werden, wenn auch das Endgerät in diesem Netz agiert.

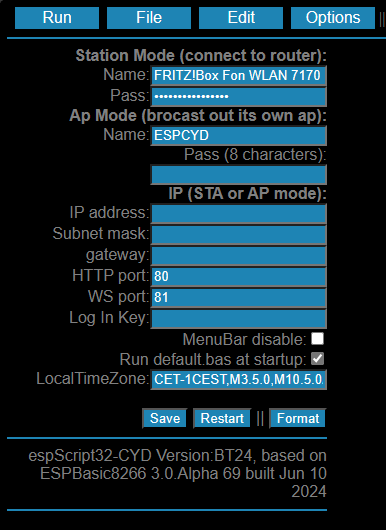
Abbildung 1‑6: Einstellungen/Options im Dialog
Im AP-Mode arbeitet ein ESP als Access-Point, spannt also ein eigenes WLAN-Netz auf mit dem angegebenen Namen und ein optionales Passwort. ESP-Mikrocontroller können gleichzeitig als AP und STA arbeiten. Der Programm-Befehl dazu lautet wifiapsta. Soll der Interpreter vom Internet her erreichbar sein, so muss im Router die Portfreigabe für 80/81 erfolgen. Weiter hinten wird gezeigt, wie man per Messenger die externe IP des ESP erfragen kann, um dann über einen Browser von überall her darauf zuzugreifen.
Im unteren Bereich der Einstellungen findet man:
· Login Key: Ein Zugangs-Passwort. Es verhindert unautorisierten Zugriff auf die meisten Menüpunkte.
· Run default.bas at Startup: Autostart an/ausschalten.
· Local Time Zone: Zeigt die Zeichenkette der Zeitzone an die mit dem Kommando timezone eingestellt werden kann. Nach einem Neustart orientiert sich die Zeit danach, oder verhält sich so wie das Original des 8266.
· Menubar Disable: Verhindert die Anzeige des Haupt-Menüs und schränkt die Dateiauswahl so ein, dass nur eine ebene angezeigt wird.
· Save: Speichert geänderte Einstellungen für den nächsten Neustart.
· Format: Formatiert den gesamten Flash-Speicher. Alle Daten gehen verloren, wenn sie nicht vorher entsprechend gesichert worden sind.
· Restart: Führt einen Neustart/Reset aus. Der ESP startet neu.
Vars-Menü
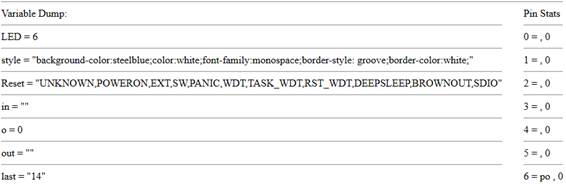
Unter VARS lassen sich die Variablen und deren Inhalte ansehen. Weiter rechts sind die Zustände der einzelnen Pins oder GPIO einsehbar. Zusätzlich wird die zuletzt verwendete Pin-Operation angezeigt. Auch Sprungmarken von Pin-Interrupts erscheinen dort.

Abbildung 1‑7: Variablen-Dump unter Menüpunkt VARS
Die Funktion io(laststat,pin) verwendet diese Pin-Angaben. Variablen lassen mit memclear löschen.
Debugger
Der Debugger erlaubt es ein Programm im Ablauf zu verfolgen. Per Programm lassen sich Haltepunkte setzten und alle Variablen und der Ausgabebildschirm sind sichtbar. Ein Programm kann gestartet, angehalten und fortgesetzt werden. Auch die Wartezeit zwischen der Ausführung von Zeilen ist einstellbar. Vor Aufruf des Debuggers sollte ein zu untersuchendes Programm gespeichert worden sein.
Stop
Stoppt die Ausführung durch Aufruf des end-Befehls. Dieser Eingriff in den Programmlauf vom Browser aus funktioniert nur, wenn im Programm genug Zeit bleibt, um den Austausch mit dem Browser zu ermöglichen. Delay und Timer unter 20 ms sperren den Browser quasi aus und ein Stopp auf diesem Weg gelingt nicht.