
|
|
|||
espScript32 für ESP32, ESP32-S2, ESP32-C3 und ESP32-S3 |
|||
|
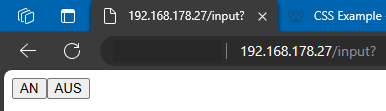
Seit Mitte '24 funktioniert die Skriptsprache vom RP2040 und dem ESP8266 auch auf den aktuellen ESP32-Varianten. Ziel dieser Sprache ist es mit wenigen Programm-Zeilen eine gestellte Aufgabe schnell zu lösen. Durch die verschiedenen eingebauten Funktionen reicht eine Zeile, um z. B. eine LED an Pin 8 zu schalten: pinout 8,1. Auch ein WiFi-Schalter lässt sich in 10 Zeilen programmieren. Durch die Unterstützung von CSS kann die Web-Oberfläche den eigenen Wünschen entsprechend angepasst werden. LED = 8 button "AN",an button "AUS",aus wait an: pinout LED,1 wait aus: pinout LED,0 wait Der Schaltvorgang soll zunächst nur mit zwei Buttons in einem Browser erfolgen.  Das absolute Minimum verwendet die Ereignissteuerung. Dabei wird bei Betätigung eines Buttons eine Routine angesprungen, die die gewünschte Aktion durchführt. Der Button "AN" ruft die Routine beim Label an: auf, usw. Links das eher karge Ergebnis in einem Windows-Browser. Mit den Cascading Style Sheets - kurz CSS -, die auch schon im Original ESP8266Basic unterstützt werden, lassen sich die Web-Elemente anpassen. Das absolute Minimum verwendet die Ereignissteuerung. Dabei wird bei Betätigung eines Buttons eine Routine angesprungen, die die gewünschte Aktion durchführt. Der Button "AN" ruft die Routine beim Label an: auf, usw. Links das eher karge Ergebnis in einem Windows-Browser. Mit den Cascading Style Sheets - kurz CSS -, die auch schon im Original ESP8266Basic unterstützt werden, lassen sich die Web-Elemente anpassen.
LED = 8 button "AN",an cssid htmlid(), "background-color: green;" button "AUS",aus cssid htmlid(), "background-color: red;" cssclass "button", "width:100%; height:50%; font-size:10vw;color: white" wait an: pinout LED,1 wait aus: pinout LED,0 wait
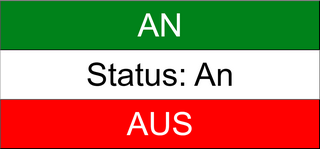
Mit der Originalfunktion io(lasstat,pin) wird der aktuelle Pin-Zustand abgerufen, wie er auch über den Menüpunkt VARS einsehbar ist. Eine Textbox als Statusfeld erhält ein neutrales Weiß und wird zwischen die beiden Schalter gelegt, so dass jedes der nun drei Elemente 33 % der Fensterhöhe ausmachen. Die aktuelle Statusabfrage erfolgt im Sektundentakt, da ja bis zu fünf Geräte gleichzeitig auf diese Oberfläche zugreifen und schalten können. LED = 8 Button " AN ",an cssid htmlid(), "background-color: green;" textbox stat cssclass "input","width:100%; height:33%; font-size:10vw;text-align:center;" Button " AUS ",aus cssid htmlid(), "background-color: red;" cssclass "button", "width:100%; height:33%; font-size:10vw;color: white" timer 1000,status wait an: pinout LED,1 goto status aus: ausschalten pinout LED, 0 status: if io(laststat,LED)=1 then stat = "Status: An" else stat = "Status: Aus" end if wait Um diese Darstellung auch auf einem ESP8266 und einem Pi PicoW mit RP2040 zu erhalten, hier ein Text einer Variante in der Ur-Syntax und LED 25.
html |<head><title>Kaffee-Automat</title></head>| Das Umschalten erfolgt über eine If-Verzweigung, wobei der aktuelle Zustand von laststat als Kriterium dient. Durch die Stil-Änderung ist der Kern des Programms kaum noch erkennbar, das Ergebnis kann jedoch beeindruckend sein. LED = 8 titel = "Kaffee-Automat" html "<head><title>Kaffee-Automat</title></head>" cssclass "button","width:100%; height:33%; font-size:10vw; " cssclass "button","background-color: SteelBlue; color:white;" cssclass "button","text-align:center;" cssclass "input", "width:100%; height:33%; font-size:10vw;" cssclass "input", "text-align:center;font-weight: 900;" pinout LED,io(laststat,LED)) Textbox titel cssid htmlid(), "background-color: Tomato; color:white;" textbox stat cssid htmlid(), "background-color: white; color:gray;" Button "Umschalten", umschalten timer 1000,status wait umschalten: if io(laststat,LED) = 0 then pinout LED,1 else pinout LED,0 endif status: if io(laststat,LED) = 1 then stat = "Status ist AN" else stat = "Status ist AUS" endif wait Wie in 10 Zeilen ein Zeitschalter programmiert werden kann zeigt ein Beispiel auf der Seite espScript32. Online-Dateien Der Download-Bereich zum ESP32 hält die notwendigen Daten und Informationen bereit. Dies sind zur Zeit:
|
|||
|
Hinweise |
|||
| Diese Skriptsprache basiert auf dem von Michael Moulinari (mmiscool) auf esp8266basic.com veröffentlichten und beschriebenen Original und ist dazu in hohem Maße kompatibel. Erstellt und erweitert von H. Berndt ab 2024 mittels Arduino IDE 2.1.0 und ESP-Core 2.0.11 und den in der Referenz angegebenen eingebundenen Bibliotheken.
DS18B20, DHT, WS2812, IR, Servo, Stepper, OLED-SD1306, LCD1602, BME280, ADS1115, MCP4725, MAX7219, SD, MCP410xx, AD9833, SX12xx, TFT-ILI9341, USB-HID, BLE, GPIO, ADC, DAC, PWM UART, I2C, SPI, UDP, HTTP, WIFI, Telnet, Thingspeak, Openweather, MQTT, Messenger |
|||
|
espScript32**
CYD TestBildUhr
Mehr Software
| Startseite | Bücher | Software | Digital RTV | Musik | Kontakt |
Für Inhalt und weitere Verzweigung externer Links sind die Betreiber der dortigen Seiten verantwortlich - H.-J. Berndt
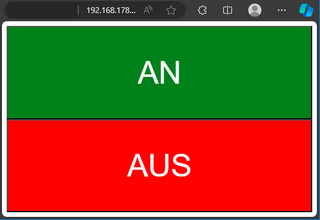
 Die zwei Schalter sollen die Farben Rot und Grün erhalten. Zusätzlich soll das Browserfenster mit den beiden Elementen ausgefüllt werden. Nach dem Erstellen eines Buttons als GUI-Element enthält man über die Funktion htmlid() die id des zuletzt angelegten Elements. Die Funktion ccsid() wandelt die angegebene Zeichenkette mit Style-Anweisungen so um, dass dies der Browser versteht. Soll eine ganze Klasse geändert werden, so erfolgt die über den Aufruf cssclass(). In diesem Beispiel erfolgt die Farbeinstellung per Element und die Größeneinstellung per Klasse:
Die zwei Schalter sollen die Farben Rot und Grün erhalten. Zusätzlich soll das Browserfenster mit den beiden Elementen ausgefüllt werden. Nach dem Erstellen eines Buttons als GUI-Element enthält man über die Funktion htmlid() die id des zuletzt angelegten Elements. Die Funktion ccsid() wandelt die angegebene Zeichenkette mit Style-Anweisungen so um, dass dies der Browser versteht. Soll eine ganze Klasse geändert werden, so erfolgt die über den Aufruf cssclass(). In diesem Beispiel erfolgt die Farbeinstellung per Element und die Größeneinstellung per Klasse: Nun soll das Listing so erweitert werden, dass auch der tatsächliche Schaltzustand vor Ort, also im ESP zur Anzeige kommt. Wegen der WiFi-Verbindung kann nicht garantiert werden, dass alle Kommandos sofort und korrekt ankommen.
Nun soll das Listing so erweitert werden, dass auch der tatsächliche Schaltzustand vor Ort, also im ESP zur Anzeige kommt. Wegen der WiFi-Verbindung kann nicht garantiert werden, dass alle Kommandos sofort und korrekt ankommen. Eine Luxus-Variante zeigt die Browser-Seite mit entsprechendem Titel. An- und Ausschalten werden durch Umschalten ersetzt. Es gibt also nur noch einen Schalter bzw. Togge-Switch. Da der Status angezeigt wird, und es nur zwei Zustände gibt, erübrigt sich ein zweiter Schalter, was die Bedienung am Smartphone deutlich erleichtert. Der Aufruf von html oder wprint gibt HTML-Anweisungen aus. Damit können eigene HTML-Elemente hinzugefügt werden. Da HTML sebst die Anführungszeichen verwendet und der Befehl eine Zeichenkette erwartet, interpretiert diese Sprache ein | - Zeichen wie ein Anführungszeichen. Ein Seitentiltel erhält man dann mit
Eine Luxus-Variante zeigt die Browser-Seite mit entsprechendem Titel. An- und Ausschalten werden durch Umschalten ersetzt. Es gibt also nur noch einen Schalter bzw. Togge-Switch. Da der Status angezeigt wird, und es nur zwei Zustände gibt, erübrigt sich ein zweiter Schalter, was die Bedienung am Smartphone deutlich erleichtert. Der Aufruf von html oder wprint gibt HTML-Anweisungen aus. Damit können eigene HTML-Elemente hinzugefügt werden. Da HTML sebst die Anführungszeichen verwendet und der Befehl eine Zeichenkette erwartet, interpretiert diese Sprache ein | - Zeichen wie ein Anführungszeichen. Ein Seitentiltel erhält man dann mit
